GitHubからプロジェクトをダウンロードするには clone を使ったり、プロジェクトのトップページからzipファイルとしてダウンロードすれば良いのですが、特定のディレクトリ配下だけをダウンロードしたい場合は svn を使うのが簡単だったりします。
今回はsvnを使ってGitHubから簡単にダウンロードする方法を紹介します。
2014年12月28日日曜日
2014年11月8日土曜日
2014年10月11日土曜日
JS標準API Object.observe() でデータバインディング
オブジェクトの変更を監視できる Object.observe() が Chrome 36 Beta から利用可能になりました。
これにより標準APIだけでデータ・バインディングが可能になります。データ・バインディングは、例えば、アプリの「設定」が変更された場合などに効率的に設定データをアプリに反映したいときなどに利用されます。これが標準APIとして利用できるようになったということは、ソースコードがシンプルになるという他にも、無駄なポーリングをする必要がなくなるのでパフォーマンスが改善されるというメリットもあります。
以下は Object.observe() を使ったサンプルコードです。
これにより標準APIだけでデータ・バインディングが可能になります。データ・バインディングは、例えば、アプリの「設定」が変更された場合などに効率的に設定データをアプリに反映したいときなどに利用されます。これが標準APIとして利用できるようになったということは、ソースコードがシンプルになるという他にも、無駄なポーリングをする必要がなくなるのでパフォーマンスが改善されるというメリットもあります。
以下は Object.observe() を使ったサンプルコードです。
2014年10月4日土曜日
JavaScriptでクラスを実現する方法【暫定版】
JavaScriptでもECMAScript6になってようやく「クラス構文」が実装されようとしていますが、現在はまだほとんどのブラウザで実装が進んでいないようです。クラス構文の実装を待てない人は以下の方法でクラスを実現することができます。
※タイトルに【暫定版】とつけたのは現在のJSバージョン(ECMAScript6)にもうすぐクラス構文が実装される予定だからです。
※タイトルに【暫定版】とつけたのは現在のJSバージョン(ECMAScript6)にもうすぐクラス構文が実装される予定だからです。
2014年9月21日日曜日
CSS3 Flexboxで伸縮カラムを作る
CSS3のFlexboxを使えば画面の横幅に合わせてフレキシブルに伸縮するカラムを簡単に作ることができます。
Flexboxは
Flexboxは
display: flex;から始まります。2014年9月13日土曜日
2014年8月23日土曜日
PolymerをHelloWorld!
Polymer は HTML5 Web Components のGoogle実装です。
Polymerを使えば、HTMLのコンポーネント化(部品化)が簡単に行なえます。部品化することで、デバイスの画面サイズに依存しないレスポンシブ・デザインも容易になります。
Polymerの導入はとても簡単です。
まずは下の簡単なサンプルでPolymerのエッセンスをつかんでみましょう。
Polymerを使えば、HTMLのコンポーネント化(部品化)が簡単に行なえます。部品化することで、デバイスの画面サイズに依存しないレスポンシブ・デザインも容易になります。
Polymerの導入はとても簡単です。
まずは下の簡単なサンプルでPolymerのエッセンスをつかんでみましょう。
2014年8月2日土曜日
Chromeアプリで長押しコンテキストメニュー
2014年7月20日日曜日
2014年7月5日土曜日
YeomanでChromeアプリを作る手順
YeomanはモダンWebアプリの雛形を自動生成してくれる便利なツールですが、YeomanをインストールするとGruntやBowerも自動的にインストールされて、プロジェクト管理自体が非常に楽になります。Yeoman + Grunt + Bower は、JavaでいうところのビルドツールMavenのような存在です。
これからYeomanをインストールして実際にChromeアプリを作るところまでの手順を紹介したいと思います。
※ここではnode.jsとnpmが事前にインストールされていることを前提に話を進めます。
これからYeomanをインストールして実際にChromeアプリを作るところまでの手順を紹介したいと思います。
※ここではnode.jsとnpmが事前にインストールされていることを前提に話を進めます。
2014年6月15日日曜日
[Ubuntu] kazamでスクリーンキャスト
Ubuntuでスクリーンキャストを撮る際に以前はRecordMyDesktopを使っていたのですが、微妙につかいにくかったのと撮影時に画面に網掛けが入るというバグ?があったので、それを機にKazamに乗り換えました。
2014年6月14日土曜日
2014年6月12日木曜日
Chrome版2chブラウザ「niichrome」をリリース

Chromeアプリ版2ちゃんねるブラウザ「niichrome」(ニクロム)をリリースしました。
軽量なのにそこそこ便利な2ちゃんブラウザに仕上がったと自負しています。
インストールは下の Chrome Web Store (CWS) からどうぞ。
CWS: niichrome 2chブラウザ
niichromeはオープンソースです。ソースコードはGitHubで公開しています。
GitHub: niichrome-2ch-browser
要望やバグ報告などありましたら、レビューページで気軽にコメントしてください。
2014年6月3日火曜日
2014年5月31日土曜日
2014年5月30日金曜日
jsソースをSublimeTextから直接実行する方法
SublimeTextで書いたJavaScriptコードをちょっと試してみたいときに、いちいちブラウザを立ち上げてデバッグするのは面倒です。そんなときは下の方法でSublimeTextからjsコードを直接実行してみましょう。
2014年5月25日日曜日
Lubuntu14.04LTSのChromiumにFlashPlayerをインストール
Lubuntu を 14.04LTS にアップデートすると、デフォルトの状態ではChromiumでFlashのコンテンツが見れません。Chromiumが Adobe Flash の Netscape Plugin API をサポートしなくなったためです。
そのためChromiumでFlashコンテンツを見るためには、Pepper Flash Player Plugin という代替プラグインをインストールする必要があります。
そのためChromiumでFlashコンテンツを見るためには、Pepper Flash Player Plugin という代替プラグインをインストールする必要があります。
2014年5月24日土曜日
Lubuntu14.04LTSでNetworkManagerを復活させる方法
Lubuntuを14.04LTSにアップグレードしてみたところNetworkManagerが消えてしまいました。今回はそれを復活させる方法をメモしておきます。
2014年5月20日火曜日
2014年5月17日土曜日
2014年5月9日金曜日
2014年5月3日土曜日
Chrome拡張機能でDOMを操作する方法
今回はChrome拡張機能からDOMを操作する方法をご紹介します。
これから紹介するサンプルは、(1)ブラウザアクションボタンが押されると (2)ページタイトルを'hoge'に変更し、(3)ボタンを押した側(つまりbackground.js)にタイトルが変更されたことを通知する、という動きをする拡張機能です。
これから紹介するサンプルは、(1)ブラウザアクションボタンが押されると (2)ページタイトルを'hoge'に変更し、(3)ボタンを押した側(つまりbackground.js)にタイトルが変更されたことを通知する、という動きをする拡張機能です。
2014年4月3日木曜日
[Ubuntu] ATコマンドでUSBモデムの電波強度を確認
Ubuntuで格安SIMなどで通信を行う際、その場の電波の強さ(質)を確認したいことが多々あります。
NetworkManagerなら電波アイコンで見ることができますが、NetworkManagerを使わない場合はATコマンドを使ってCUIで確認する必要があります。
NetworkManagerなら電波アイコンで見ることができますが、NetworkManagerを使わない場合はATコマンドを使ってCUIで確認する必要があります。
2014年3月29日土曜日
Chrome appsで外部サイトの画像をロードする方法
Chrome apps では外部サイトの画像を読み込みたいとき、 HTML内部で <img src="http://..../hoge.gif"> のようにしても上手く行きません。
例えば、<img src="http://k.yimg.jp/images/top/sp2/cmn/logo-ns-131205.png" /> のような画像URLをHTMLから読み込んだとき、以下のエラーが発生します。
これは Chrome apps の Content Security Policy (CSP) による規制のためです。
これを回避して、外部の画像を読み込むには以下のようにします。
例えば、<img src="http://k.yimg.jp/images/top/sp2/cmn/logo-ns-131205.png" /> のような画像URLをHTMLから読み込んだとき、以下のエラーが発生します。
Refused to load the image 'http://k.yimg.jp/images/top/sp2/cmn/logo-ns-131205.png' because it violates the following Content Security Policy directive: "img-src 'self' data: chrome-extension-resource:".
これは Chrome apps の Content Security Policy (CSP) による規制のためです。
これを回避して、外部の画像を読み込むには以下のようにします。
2014年3月23日日曜日
jQuery高速化コーディングテクニック
コードの書き方ひとつでjQueryを使用したアプリは劇的に高速になります。
高速化の効果が特に高かったコーディング方法をメモしておきます。
※今回使用したブラウザ
Chromium バージョン 32.0.1700.107 Ubuntu 13.10
高速化の効果が特に高かったコーディング方法をメモしておきます。
※今回使用したブラウザ
Chromium バージョン 32.0.1700.107 Ubuntu 13.10
2014年3月11日火曜日
[Ubuntu]タッチパッド設定をカスタマイズ
ラップトップにUbuntuをインストールした直後、タッチパッド(トラックパッド)二本指タップでの「中クリック」が急に効かなくなってしまいました。正確には、二本指タップをすると右クリックメニューが出てきてしまうという現象です。
今まで我慢して使っていたのですが、Webブラウジング中にブラウザで「新しいタブを開く」のにいちいち右クリックメニューを使ったり、Ctrlキーを押しながらクリックしたりというのが煩わしくなってきたので、そろそろマウス設定をちゃんと調整することにしました。
今まで我慢して使っていたのですが、Webブラウジング中にブラウザで「新しいタブを開く」のにいちいち右クリックメニューを使ったり、Ctrlキーを押しながらクリックしたりというのが煩わしくなってきたので、そろそろマウス設定をちゃんと調整することにしました。
2014年3月10日月曜日
2014年3月9日日曜日
Ubuntu版SublimeText2(とSublimeText3)で日本語入力
Ubuntu版SublimeText2で、諦めていた日本語入力ができるようになったので、その方法をメモしておきます。
これから紹介する方法は、日本語入力システムに fcitx を使っていることが前提になっています。おそらくibusだと下の方法は使えないと思いますのでご注意を。
これから紹介する方法は、日本語入力システムに fcitx を使っていることが前提になっています。おそらくibusだと下の方法は使えないと思いますのでご注意を。
2014年3月8日土曜日
[Ubuntu]oggをwav、mp3に変換
手元にあるoggオーディオファイルを昔のMP3プレーヤーで聞きたかったので、ogg→wav→mp3な変換方法をちょっと調べてみました。
Ubuntuだとかなり簡単に実現できますね。
Ubuntuだとかなり簡単に実現できますね。
2014年3月2日日曜日
jQuery本体だけでドロワーメニュー
アプリのUIレイアウトデザインでは、DIVやTABLE、IFRAMEを使ってフレームを切ったりしてついつい複雑にしてしまいがちですが、少しでもシンプルでスッキリした画面レイアウトにするには、メニューやアイコンなどの直接メインコンテンツに関係ない部分を「ドロワーメニュー」式にするのが良いでしょう。ドロワーメニューというのは、マウスを置いたりするとニュルッと横などから出てくる、例のスライドメニューのことです。ドロワーメニューを使えば、少しでも画面を広く使うことができます。
以下はそのサンプルコードです。
以下はそのサンプルコードです。
2014年2月14日金曜日
2014年2月10日月曜日
2014年2月8日土曜日
2014年2月3日月曜日
2014年2月1日土曜日
[Node.js]emailjsでメール送信
node.jsでメールを送信するときは、emailjsを使うのが便利です。emailjsを使えば、とても簡単にHTMLメールや添付ファイルを扱うことができます。
2014年1月30日木曜日
Ubuntuでデフラグ
Ubuntuにはe4defragという便利なデフラグツールがデフォルトでインストールされています。
断片化されたディスクスペースをデフラグすることでディスク・アクセスを高速化することができます。もちろんHDDだけではなくSSDでもデフラグの効果は絶大です。
断片化されたディスクスペースをデフラグすることでディスク・アクセスを高速化することができます。もちろんHDDだけではなくSSDでもデフラグの効果は絶大です。
2014年1月26日日曜日
自前認証局でSSL対応なNode.jsサーバアプリ
サーバアプリで暗号化通信だけを目的としてSSLを使いたいときは、自前の認証局(Certificate Authority)を立ててやるのが簡単です。セキュリティ面で決してオススメできる方法ではありませんが、無料で手軽に導入できるというメリットは大きいと思います。
これから紹介するのは、自前の認証局を立てて証明書を発行する方法と、SSL対応のNode.jsサーバアプリのサンプルです。
これから紹介するのは、自前の認証局を立てて証明書を発行する方法と、SSL対応のNode.jsサーバアプリのサンプルです。
2014年1月25日土曜日
ExpressとRedisでセッション管理
今回は、Node.js+Express+EJS+Redisを使ってセッション管理を行ってみます。
これから紹介するサンプルアプリは、「ログインするとマイページに飛び、ログアウトすると再びログイン画面に戻る」だけの簡単なものです。
これから紹介するサンプルアプリは、「ログインするとマイページに飛び、ログアウトすると再びログイン画面に戻る」だけの簡単なものです。
2014年1月19日日曜日
2014年1月15日水曜日
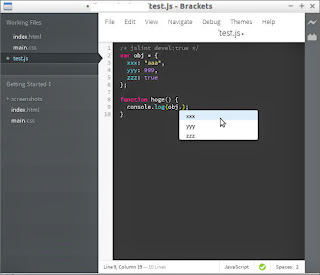
Brackets:軽量JavaScriptIDE
2014年1月6日月曜日
登録:
投稿 (Atom)